目次
今回の要件
「PowerAutomate」を使用して、定期的に入力フォーム「Adaptive Cards」(アダプティブカード)を「Teams」にチャットで通知させて入力します。入力されたデータは「SharePoint」に格納されます。
データ確認は、iPhoneのSharePointアプリから確認します。
日報入力をするために構築します。
おおまかな設定手順:
- 入力される方々のTeamsのチームを作成します。
- AdaptiveCards(アダプティブカード)を作成します。
- SharePointにリストアプリを作成します。
- PowerAutomateにてスケジュールを設定する
- 入力した方に入力内容をメール送信させる
- PowerAutomateのエラーが発生した際に管理者に通知メールを配信する
Teamsにて該当メンバーのチームを作成します。
今回入力するメンバーは同一のチームにいる必要があります。既存チームでも問題ありません。
このチームに属するメンバーが入力内容を閲覧することが出来るようになります。
Sharepointにてリストアプリを作成
TeamsのSharepointサイトへアクセスして、リストアプリ作成します。
「件名」「日付」「氏名」「報告内容」の列を追加します。
このページURLは、PowerAutomate作成時に必要なのでコピーしておいてください。
AdaptiveCards(アダプティブカード)を作成
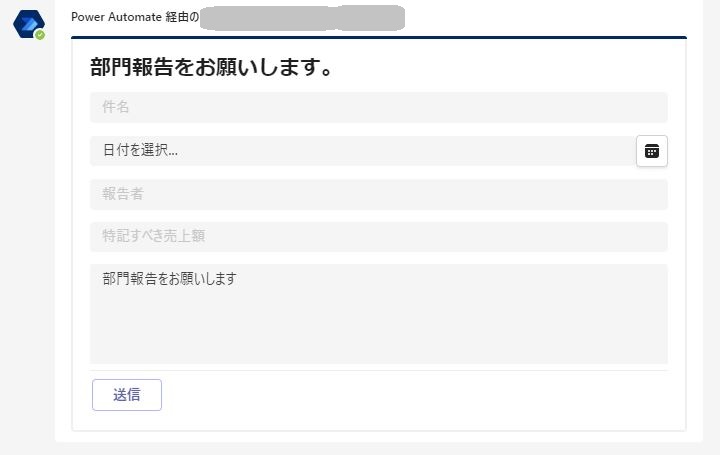
アダプティブカードは、入力フォームを生成してTeamsチャットに通知させます。この入力フォームを作成するには、「Designer | Adaptive Cards」から作成することが可能です。
アダプティブカードのサンプルコードです。これは、後ほどPowerAutomateのフロー設定にて使用します。
{
"type": "AdaptiveCard",
"msTeams": {
"width": "full"
},
"body": [
{
"type": "TextBlock",
"wrap": true,
"size": "Large",
"weight": "Bolder",
"id": "title",
"text": "部門報告をお願いします。"
},
{
"type": "Input.Text",
"id": "subject",
"placeholder": "件名"
},
{
"type": "Input.Date",
"id": "date"
},
{
"type": "Input.Text",
"placeholder": "報告者",
"id": "name",
"maxLength": 0
},
{
"type": "Input.Number",
"placeholder": "1日の売上",
"id": "Earnings"
},
{
"type": "Input.Text",
"placeholder": "部門報告をお願いします",
"separator": true,
"isMultiline": true,
"id": "thoughts"
"maxLength": 30
},
},
{
"type": "ActionSet",
"separator": true,
"actions": [
{
"type": "Action.Submit",
"title": "送信",
"style": "positive",
"id": "submit"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}Teamsにて表示する入力フォームはこんな感じです。

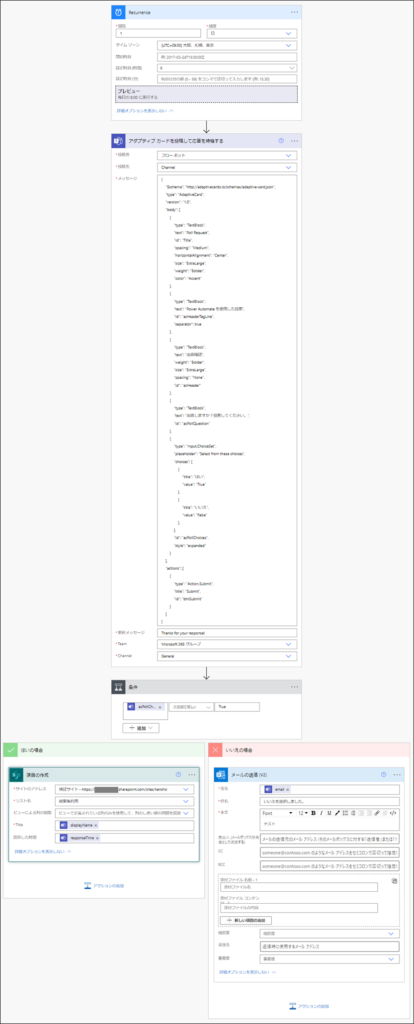
PowerAutomate設定
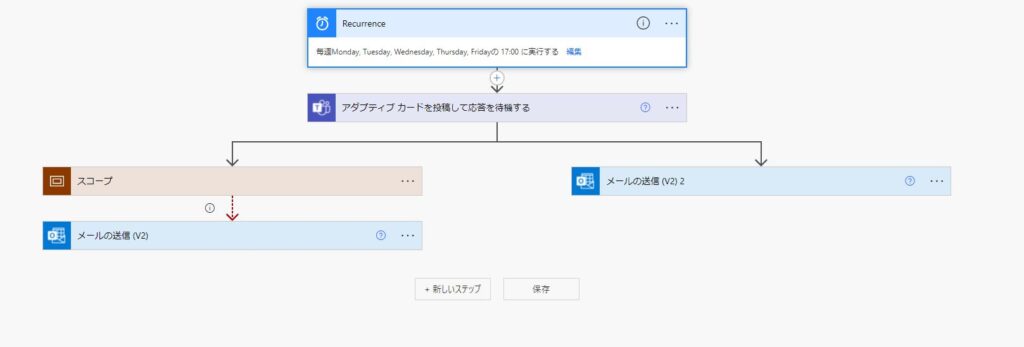
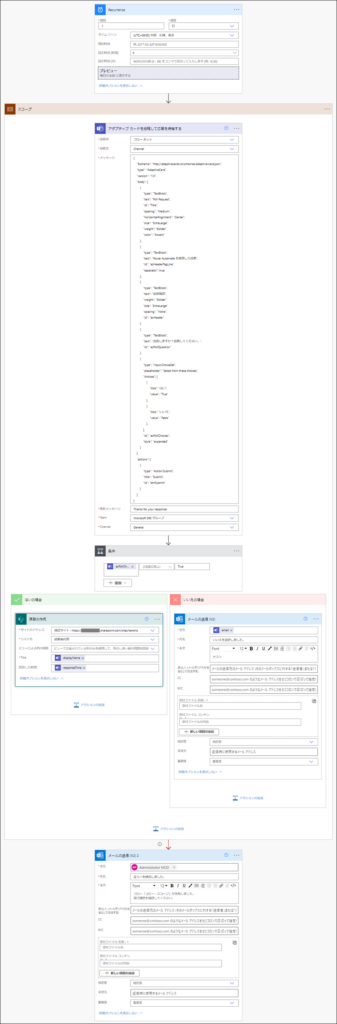
最終完成フローイメージ

スケジュール設定
日報入力なので、月~金でアダプティブカードの通知チャットを個人に送信します。祝日などの設定は出来ませんのでご注意ください。
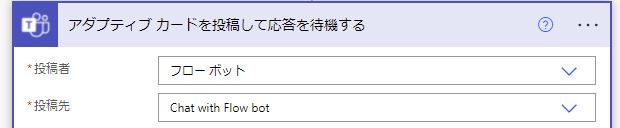
Teams:アダプティブカードを投稿して待機する
先程作成した、アダプティブカードのコードを入力します。
「投稿者」:フローボット
「投稿先」:Chat With Flow bot (個人チャットに投稿させます)

スコープの設定
ここでは、アダプティブカードに入力したデータが正常にSharepointにデータ入力されているか確認させます。エラーの場合は、この次のアクションで指定のメールアドレスへ通知させます。
先程
1. Power Automate にて以下のフローを作成します。
※ 本検証はスコープ コントロールの動作検証であることから、実際のフロー構成とは異なる場合がございますことをご留意いただきたく存じます。
<フロー 作成例>


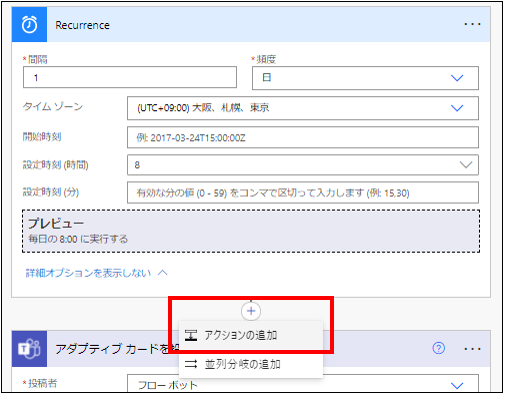
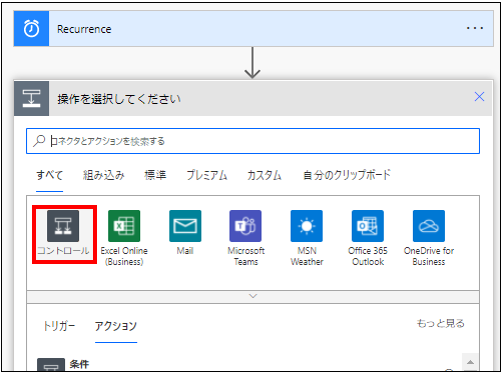
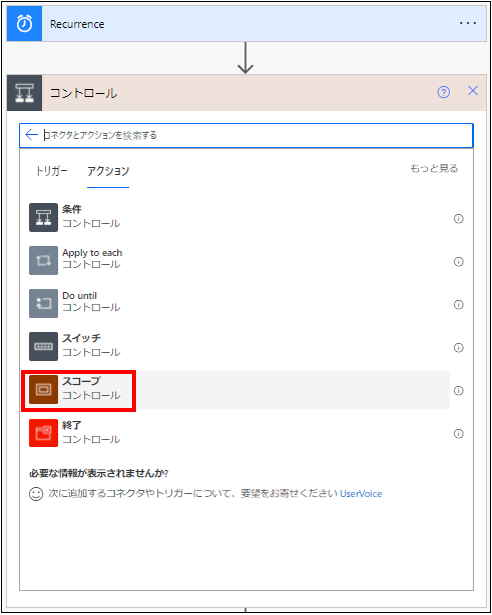
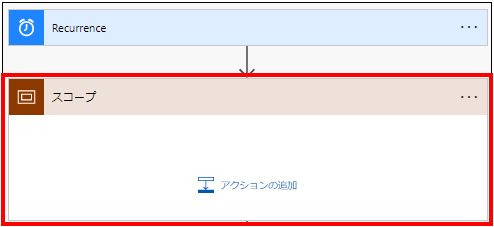
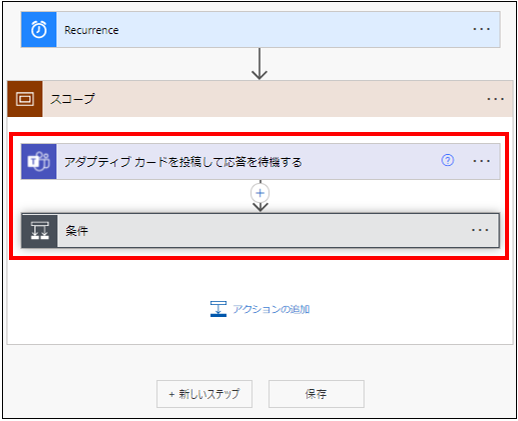
2. トリガーの下に、以下の方法でスコープ コントロールを追加します。



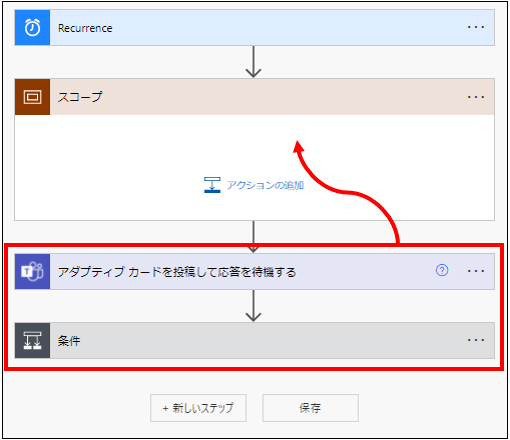
3. 項番 2. にて追加したスコープ コントロールへ、エラーを検知したいアクションをドラッグ アンド ドロップにて追加します。


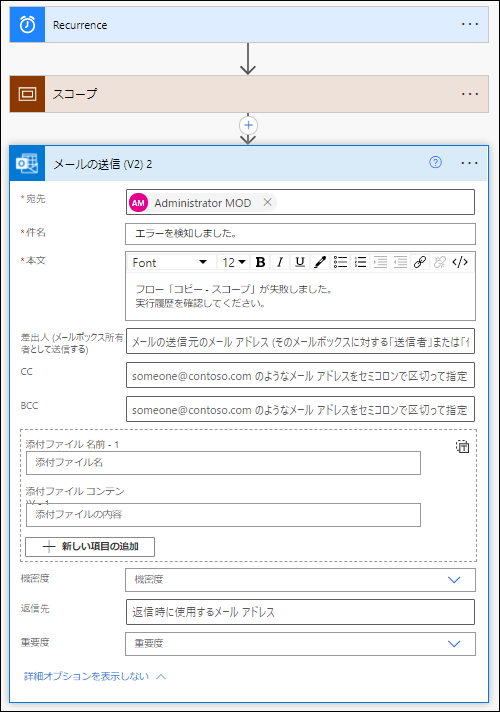
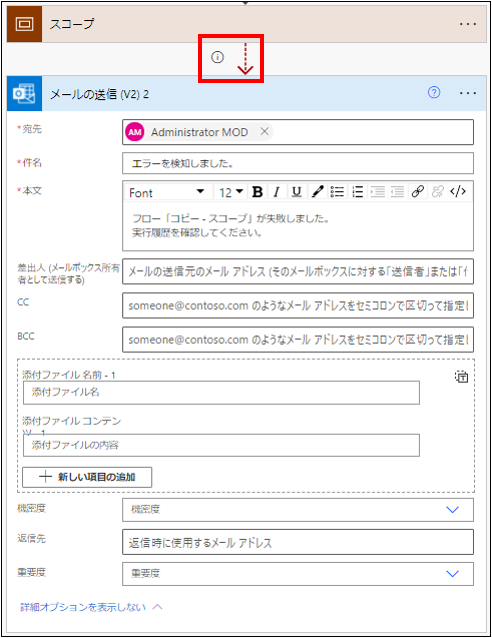
4. スコープ コントロールの下に、 Office 365 Outlook コネクタ [メールの送信 (V2)] アクションなど、エラーが失敗した旨を通知したいアクションを追加します。

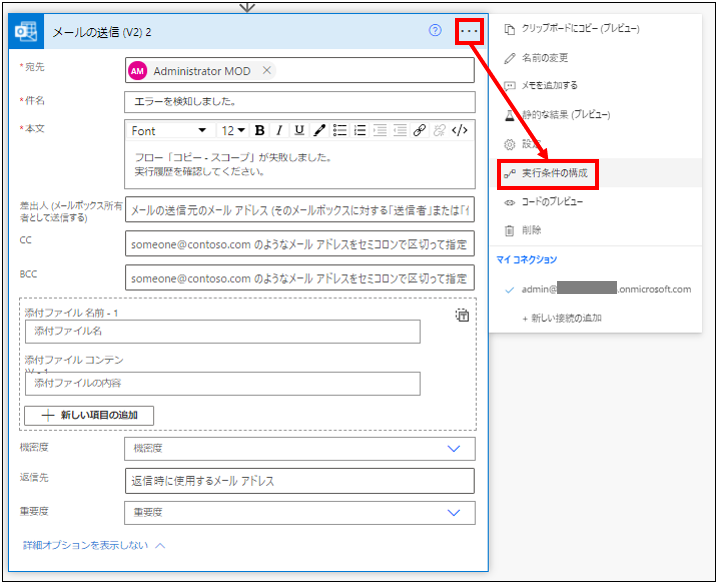
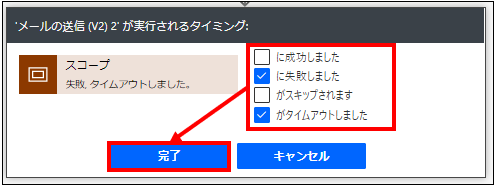
5. 項番 4. で追加したアクション右 […] – [実行条件の構成] の順にクリックします。

6. [に成功しました] のチェックを解除し、メールを送付する条件を設定後 [完了] をクリックします。

スコープ コントロールと [メールの送信 (V2)] アクションの間にある矢印が、以下のように変化していることを確認します。

7. フローを保存します。
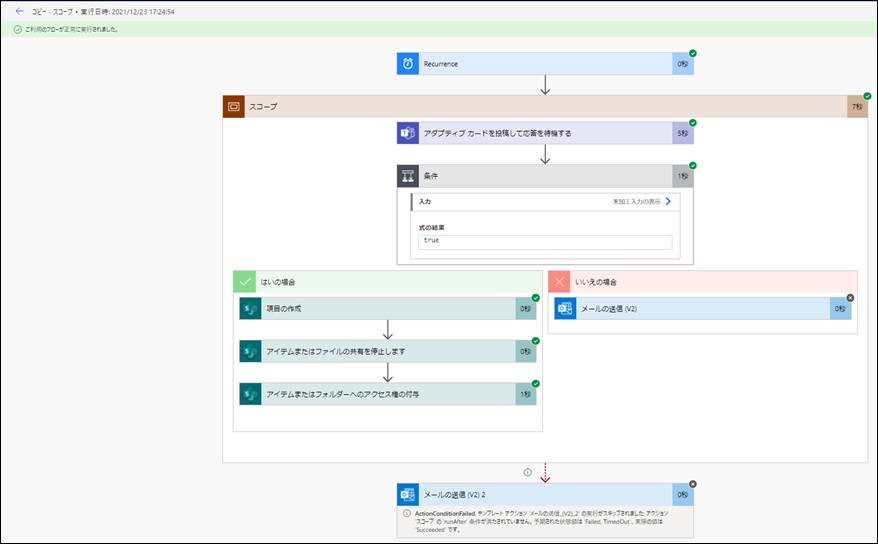
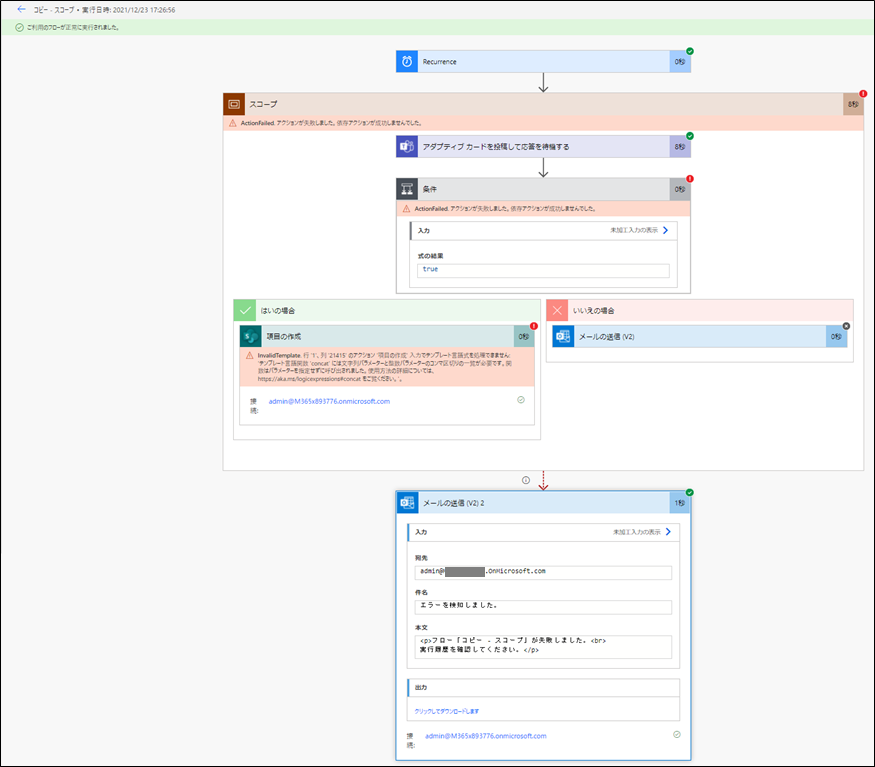
<フロー 完成例>

8. フローをテストします。
スコープ コントロール内に含まれるアクションが成功した場合、 [メールの送信 (V2)] アクションはスキップする動作を確認しました。

スコープ コントロール内に含まれるアクションが失敗した場合、 [メールの送信 (V2)] アクションが実行される動作を確認しました。

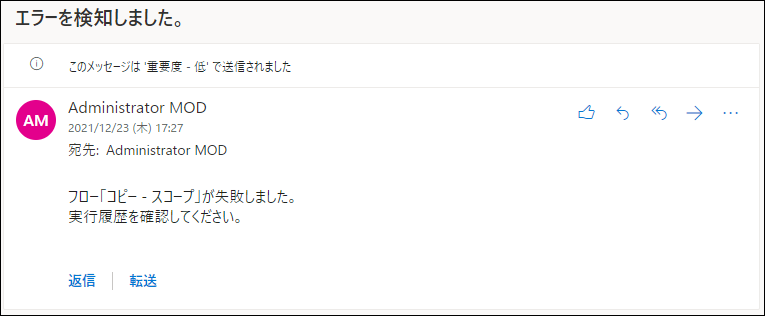
<該当メール 表示例>

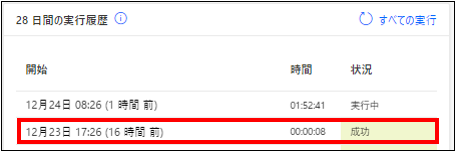
※ [スコープ] アクション内に含まれるアクションが失敗した場合でも、エラー発生時も後続処理を行うため、フロー自体は “成功” と認識される動作となることを確認しております。

ひとり情シスより
データ格納が格納されて簡単にiPhoneアプリ「SharePoint」で閲覧することが出来ます。「リスト」アプリも試してみましたが、今回の日報入力情報は「SharePoint」アプリの方が断然見やすくとても運用に適していました。
