はてなブログを、シンプルにする為
アイコンもシンプルな物でと探していたら
無料のWebフォントを見つけました。
サービス名:iconAwesome
読み方:ア(オ)ウサム
使用用途 グローバルナビゲーション、記事
今回は、グローバルナビゲーションにアイコンを付けます。
グローバルナビゲーションは、こちはに記述されています(PC版)
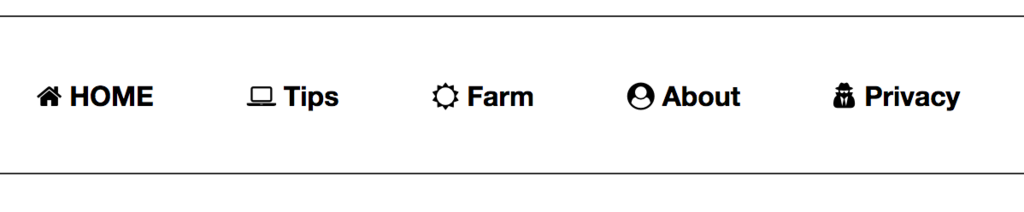
完成イメージ

Awefontをはてなブログで使用できるように下準備
設定→詳細設定→「headに要素を追加」部分に以下のコードを挿入
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Awesomeの公式サイトよりバージョンが更新されたら、都度更新してください。
公式サイトの確認場所は、こちら↓↓
Font Awesome · BootstrapCDN by MaxCDN
iconAwesomefontからアイコンURLを取得
こちらのサイトから使いたいアイコンを探します。
Font Awesome Icons
今回は、PCのアイコンを使用します。
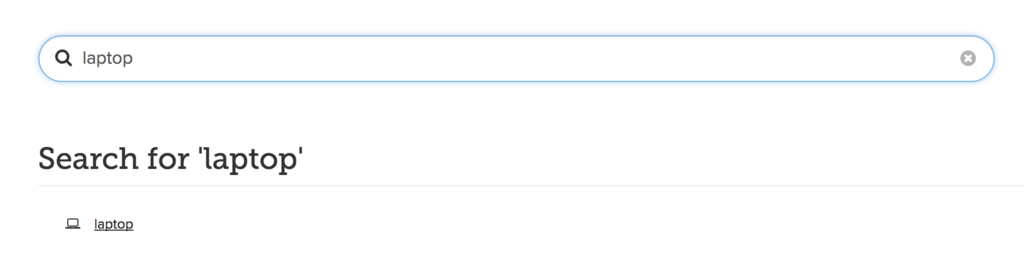
検索窓に「laptop」と入力して検索します。

入力するだけで検索が開始されます。
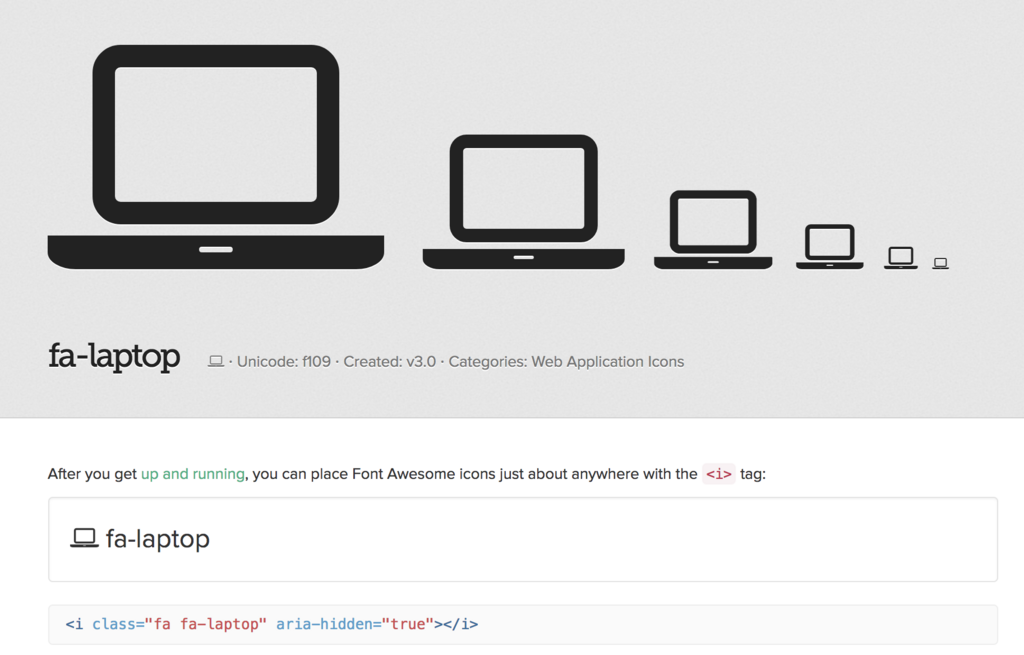
ヒットしたアイコンをクリックすると画面が切り替わって
ソースコードが表示されます。

アイコンのソースコードが、生成されるのでこれをコピーします。
吐き出されてソースコードはこちらです。
このソースコードを使用したい箇所に貼り付けます。
グローバルナビゲーション設定箇所
「ダッシュボード」→「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」を編集します。
タイトル文字の前に、Awesomeで吐き出されたソースコードを貼り付けます。
<li><a href="http://demacassette2.hateblo.jp/entry/2016/05/01/000000" title="About me"><i class="fa fa-user" aria-hidden="true"></i></a></li>
個人的見解
ブログ・サイトのフォームで設定するにはとても良いが
ブログ記事に載せるたびにアイコンを探して入れ込むのはとても面倒な気がします。
ただ、UIとして考えるならやる必要がある